Fonts That Are Easy for Kids to Read

Design decoded: The top 12 easy to read fonts
Estimated reading time: 3 minutes
How important is it to choose the right font for your website? With a legible font, your business' message comes through loud and clear. The font you select is a key component of your website design, and conveys your brand identity immediately to every visitor. What could be more important than that?
With so many fonts to choose from, though, the selection process can be overwhelming. So, start here and discover 12 easy to read font choices to use on your small business website – and beyond.
- Georgia
- Helvetica
- PT Sans & PT Serif
- Open Sans
- Open Sans
- Quicksand
- Verdana
- Rooney
- Karla
- Roboto
- Ubuntu
- Lato
- Futura
Georgia
Here's the main thing you need to know about Georgia: it's a serif font. That means each letter includes an embellishment in the form of a small line—the alternative, called sans-serif, is simpler and more streamlined. Even though serif fonts have that extra detail, they can still be a good choice for websites. Designed for Microsoft, Georgia was actually created with low-resolution screens in mind, so it's one of the easiest fonts to read on desktops and mobile sites.
Helvetica
Along with Georgia, Helvetica is considered to be one of the most easy to read fonts according to The Next Web. This is a sans-serif font and one of the world's most popular typefaces—a modern classic.
PT Sans & PT Serif
Can't decide whether serif or sans-serif is for you? ParaType comes in both, so you can experiment to see the difference or use a combination of the two. PT Sans and PT Serif work together beautifully.
Open Sans
What makes this popular font read so well? In part, it's the amount of space—called "kerning"—between characters. According to Google, Open Sans is "optimized for print, web, and mobile interfaces, and has excellent legibility characteristics in its letterforms."
Quicksand
With so many customers using smartphones and tablets to access online content, your font of choice needs to work on small screens. Quicksand, a sans-serif font from Google, does well on mobile devices. It was built on a foundation of geometric shapes to give the impression of friendliness.
Verdana
Verdana sans-serif is another go-to font for web design because of its readability. Like Georgia, it was created specifically for computer screens. It's a solid choice if you have large blocks of text, as experts generally agree that sans-serif fonts are easier to read on the web.
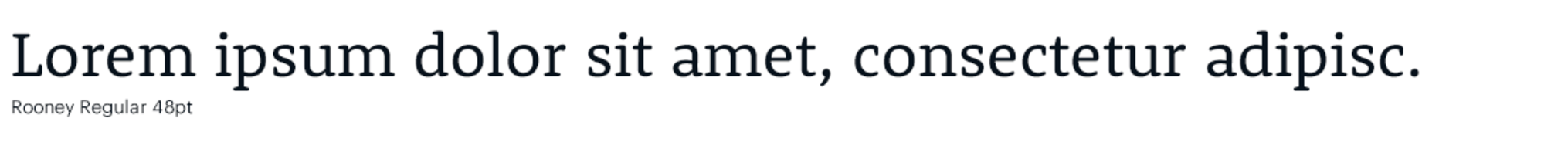
Rooney
Part of your brand identity is its personality, and that personality should also be reflected in your font. If your brand is lighthearted and you appreciate an unconventional approach, a custom font like Rooney could be a perfect fit. The font's designer, Jan Fromm, writes that "rounded shapes and soft curves" leave the reader with an "overall impression of warmth and smoothness."
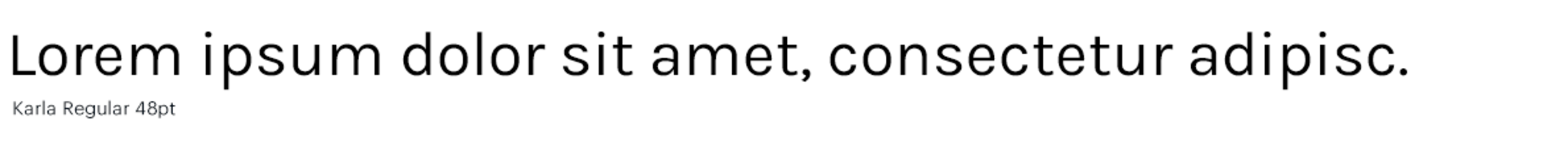
Karla
There's nothing fussy about this sans-serif typeface: Karla is tidy and simple. Google describes it as "popular and quirky," making it another good pick for distinctive, fun-loving brands.
Roboto
Created by Google for use with its Android mobile operating system — and now used for Chrome as well — Roboto comes off as a little bolder than some typefaces. Google calls it "modern, yet approachable." If that sounds like your brand, give it a go.
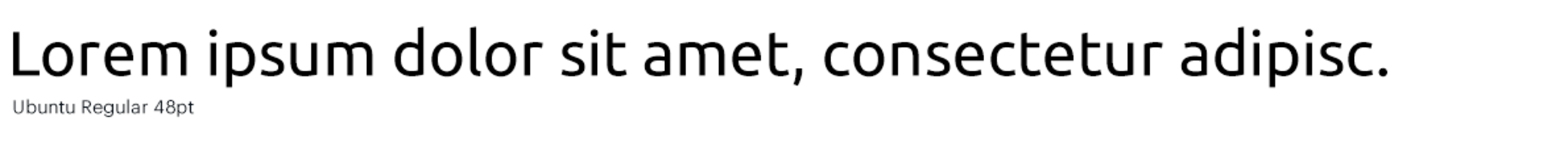
Ubuntu
If you're looking for something distinctly modern, try Ubuntu, which comes from a South African word meaning "humanity." This is a humanist-style typeface, meaning that it references calligraphy and the way humans actually write by hand.
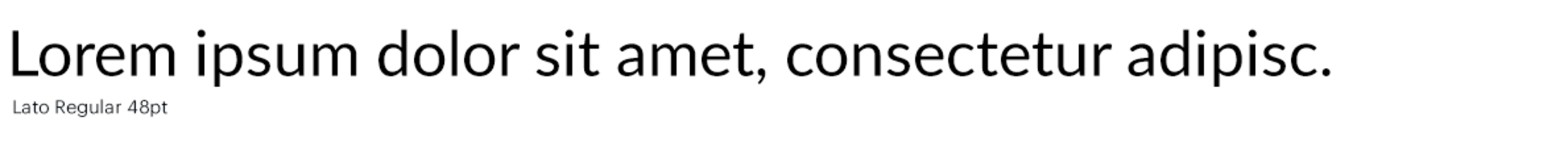
Lato
Naming Lato one of the 10 best Google Fonts for websites, art and design resource Creative Bloq writes, "The semi-rounded details of the letters give Lato a feeling of warmth, while the strong structure provides stability and seriousness." Doesn't that sound perfect for a business site?
Futura
If there's one more factor you should consider when choosing your font, it's whether the tone of your site content is formal or casual. Futura is one of those fonts that can be used for both. It's always sharp and clean—and when your goal is readability, that counts for a lot.
Source: https://www.vistaprint.com/hub/design-decoded-top-12-easy-read-fonts





0 Response to "Fonts That Are Easy for Kids to Read"
Publicar un comentario