How Do I Make My Art Boards Align With Grid Adobe Illustrator
So yous want to brand a grid in Adobe Illustrator, just you lot aren't quite certain where to begin. Or perchance you're a bit rusty and need a refresher course.
The first thing you lot need to decide is what kind of grid will best adjust your design needs.
In this tutorial, y'all will be learning how to brand Rectangular, Isometric and Circular Polar grids.
Making A Rectangular Filigree In Illustrator
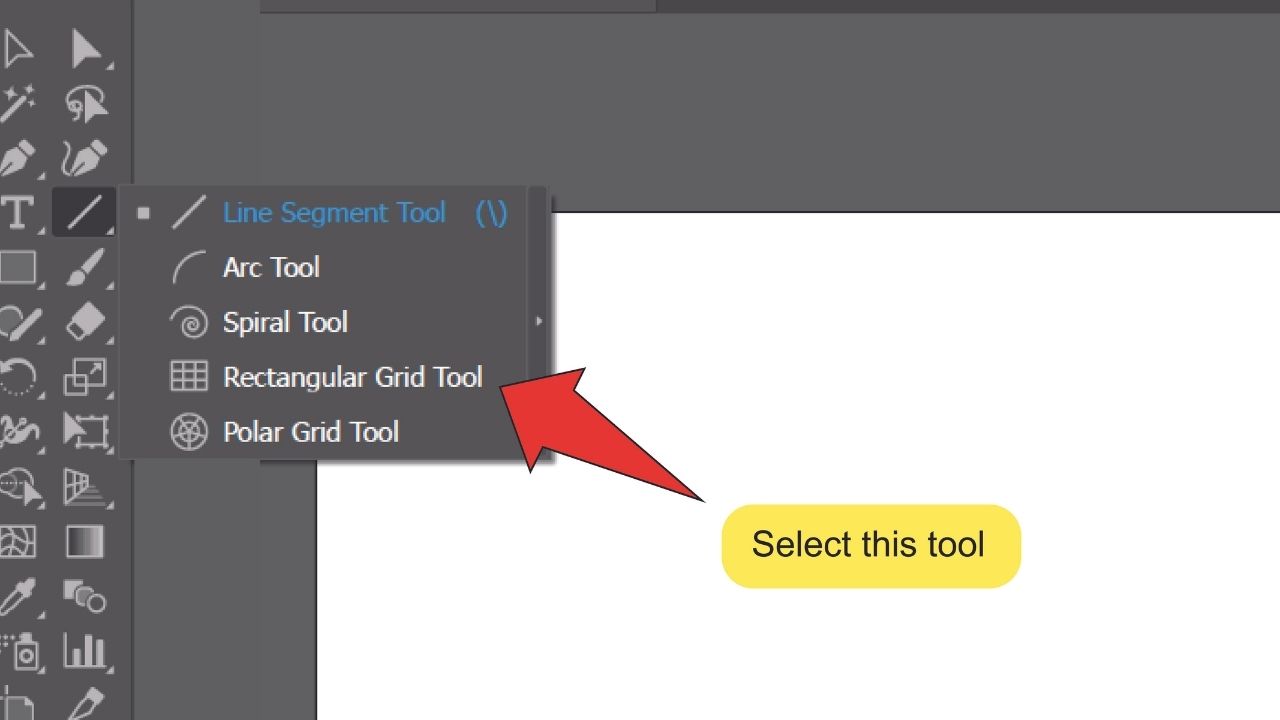
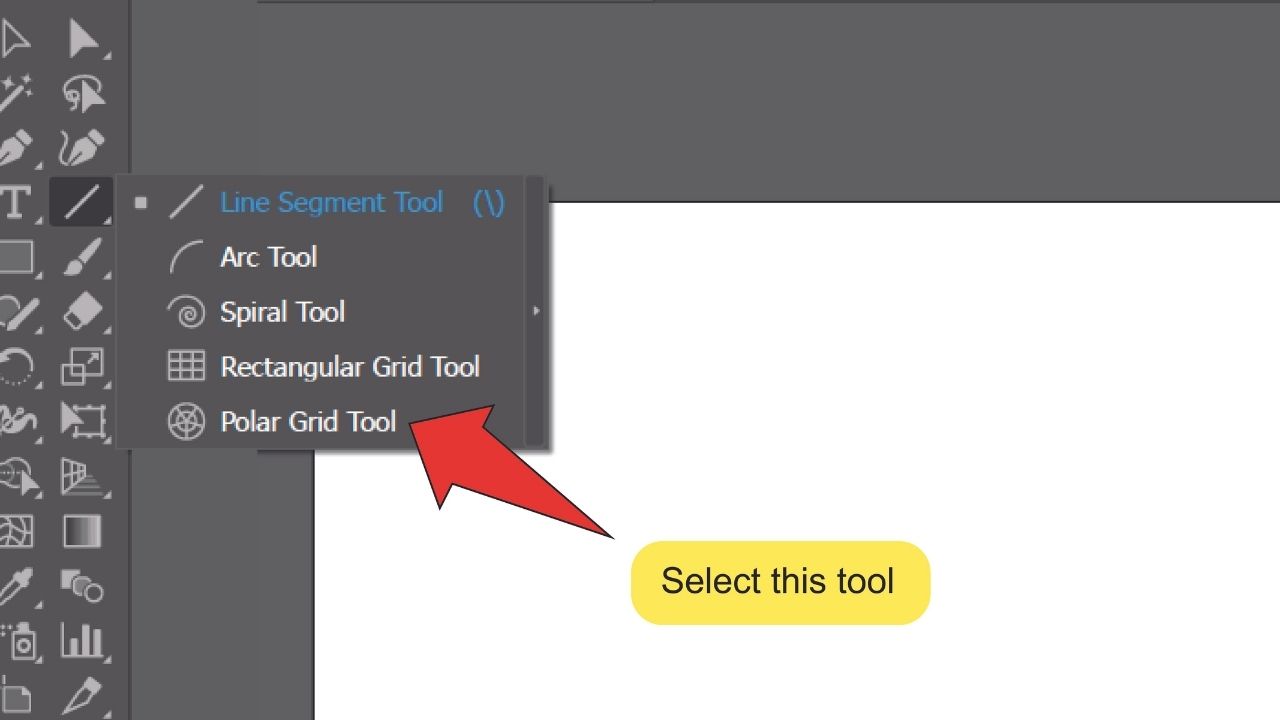
Right-click on the Line segment tool icon, and then click on the Rectangular Filigree tool icon. Click anywhere on your artboard to open up the Rectangular Grid Tool Options Window. Utilize this window to adjust the size of your grid, likewise as the number and skew of the dividers in it. Finalize your measurements by clicking the "OK" button at the bottom of the window.

This grid works well for two-dimensional vector designs and designs that crave more than detailed layout than average.
Here's a stride-by-step guide to creating a Rectangular grid.
Step ane:
Find and select the Rectangular Grid tool. Look for the Line Segment tool on the toolbar on the left side of your screen. Correct-click the Line Segment tool icon and click on the Rectangular Grid tool icon that pops upwardly.

Step 2:
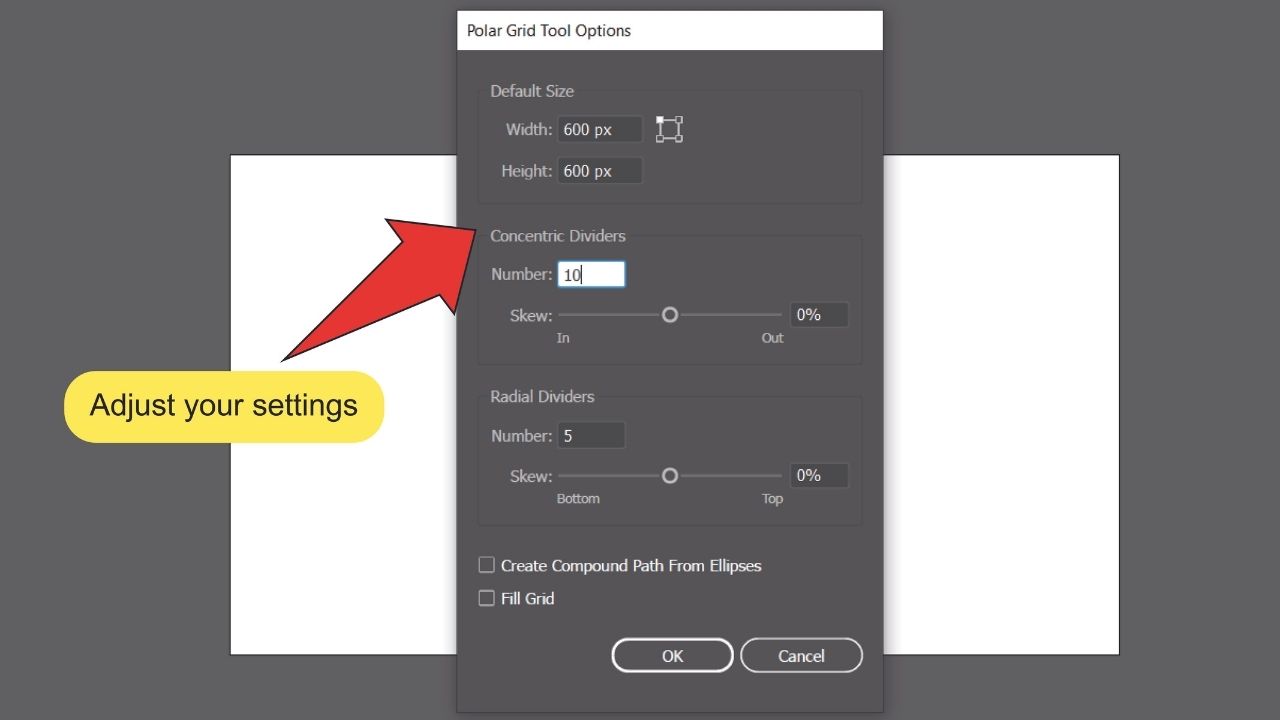
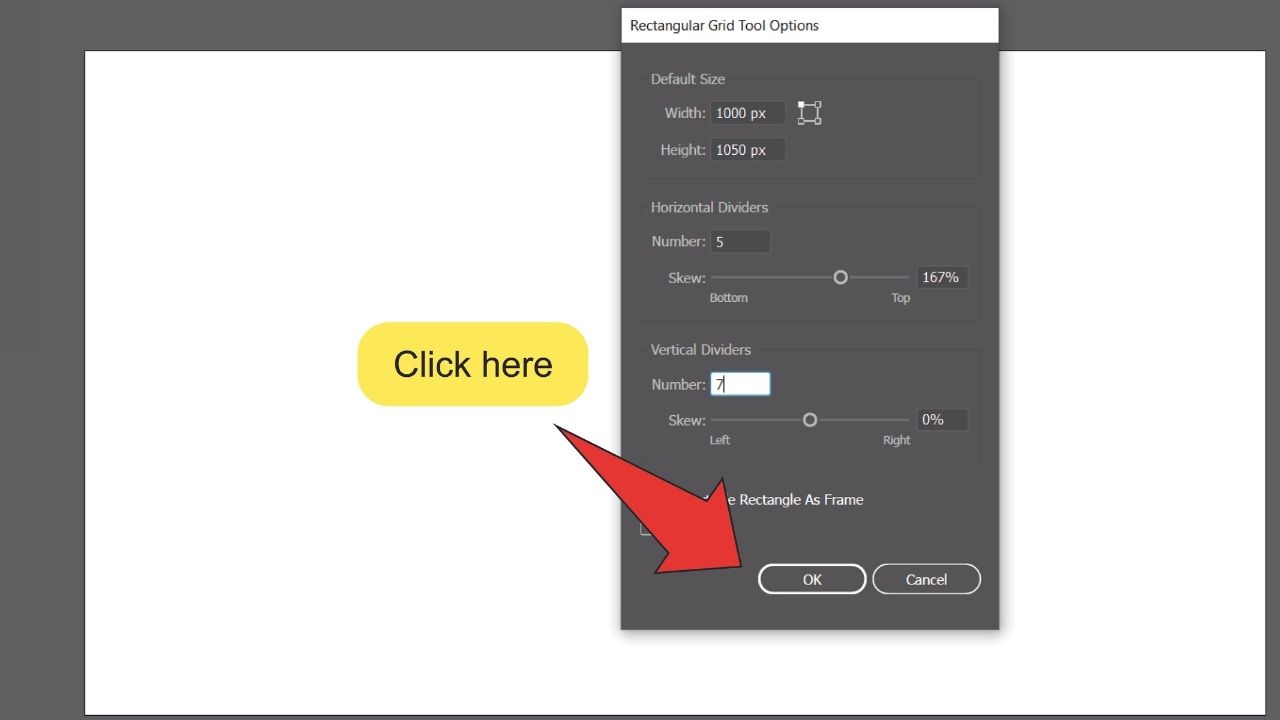
Adjust your grid settings. With the Rectangular Grid tool equipped, click anywhere on your artboard to open the Rectangular Grid Tool Options window. One time opened, enter the height and width of your filigree nether the "Default Size" tab.

Side by side, enter the amount of horizontal and vertical dividers your grid should have in their respective tabs. The number you lot enter should be 1 less than the number of rows and/or columns you want your grid to have.
You tin also use the sliders under the tabs to determine how far the horizontal and vertical lines in the grid volition exist skewed to one side or some other.

Stride 3:
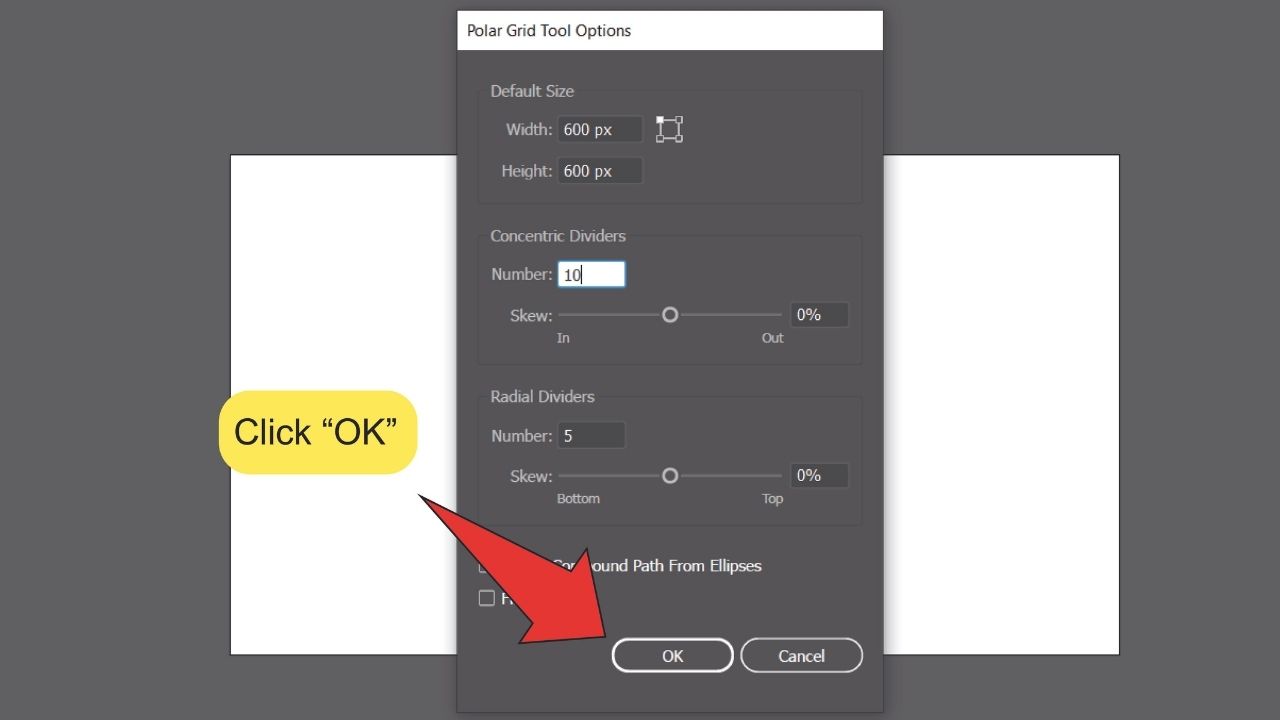
Finalise your grid pattern. Click the "OK" push button at the lesser of the Rectangular Filigree Tool Options window to finalise your settings.
Making An Isometric Grid In Illustrator
Make a Rectangular grid as per the steps listed above. Align the grid to the center of your artboard. Printing the "Five" cardinal to equip the selection tool and use it to rotate your grid 45 degrees. Next, open the Calibration window past right-clicking on your filigree, then become to "Transform" and click on "Scale…" . S cale your grid horizontally by 100% and vertically by lx%. Finally, utilise the Scale window to size your grid up to cover your entire artboard.

This grid is most useful for Isometric illustration.
Hither's a guide to creating an Isometric grid in 9 steps.
Pace 1:
Make a Rectangular grid. To offset off your Isometric grid, follow the steps listed above for making a Rectangular grid. Brand sure to put a high number of rows and columns in your grid.

Step 2:
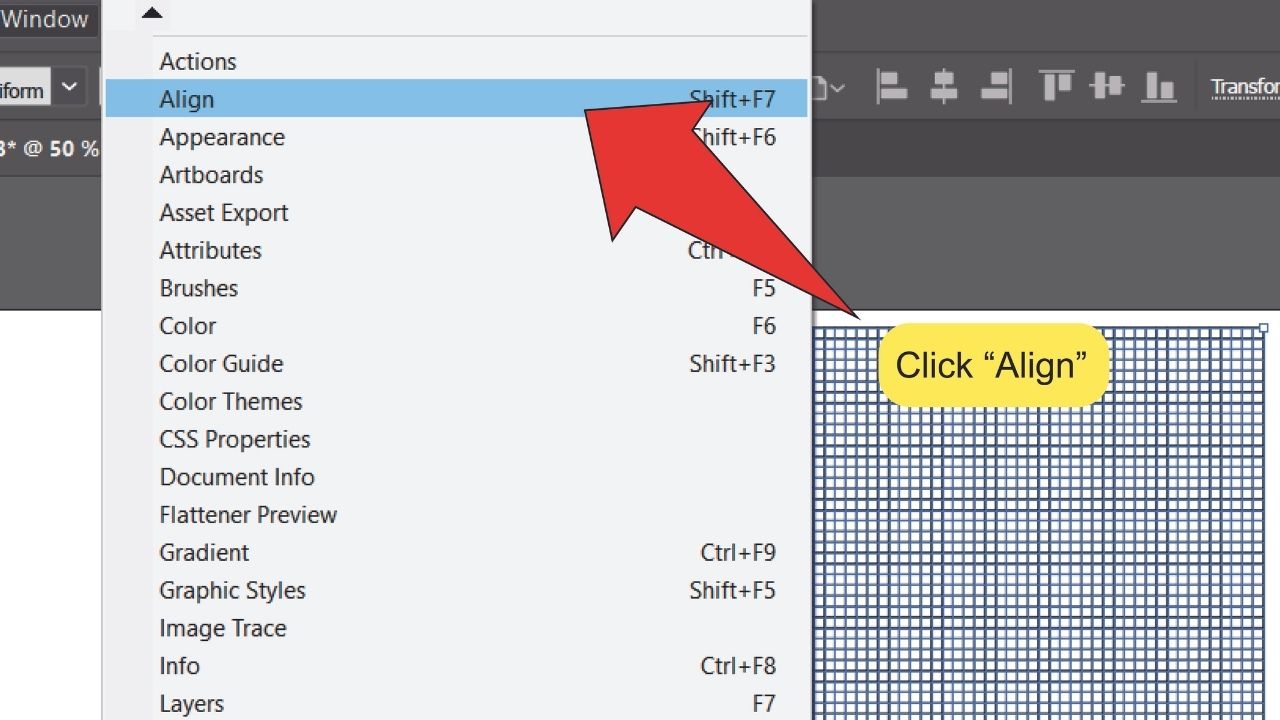
Open the Marshal panel. On the card at the height of your screen, get to "Window", and then click on "Marshal". To speed things up, you tin also press "Shift+F7" on your keyboard to open up the panel.


Pace 3:
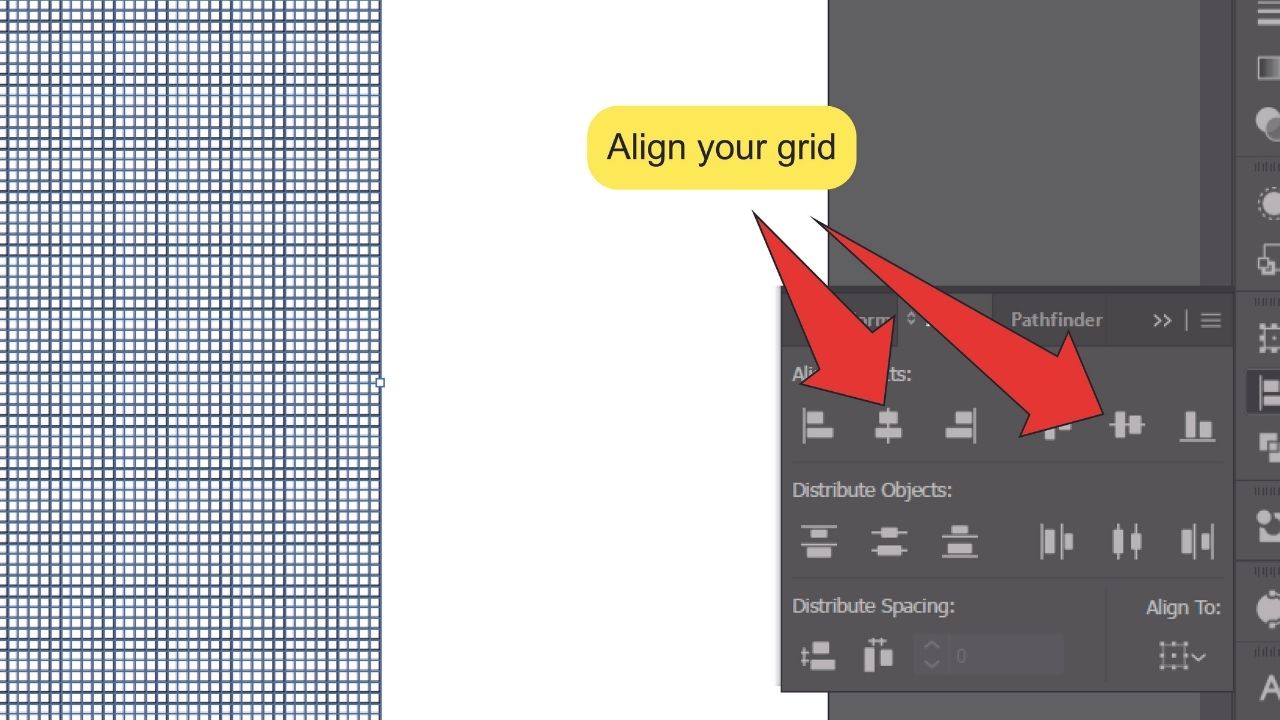
Align your grid. With your grid selected, click the icons under the "Align Objects" department of the Align panel to align your grid to the middle of your artboard.

Step 4:
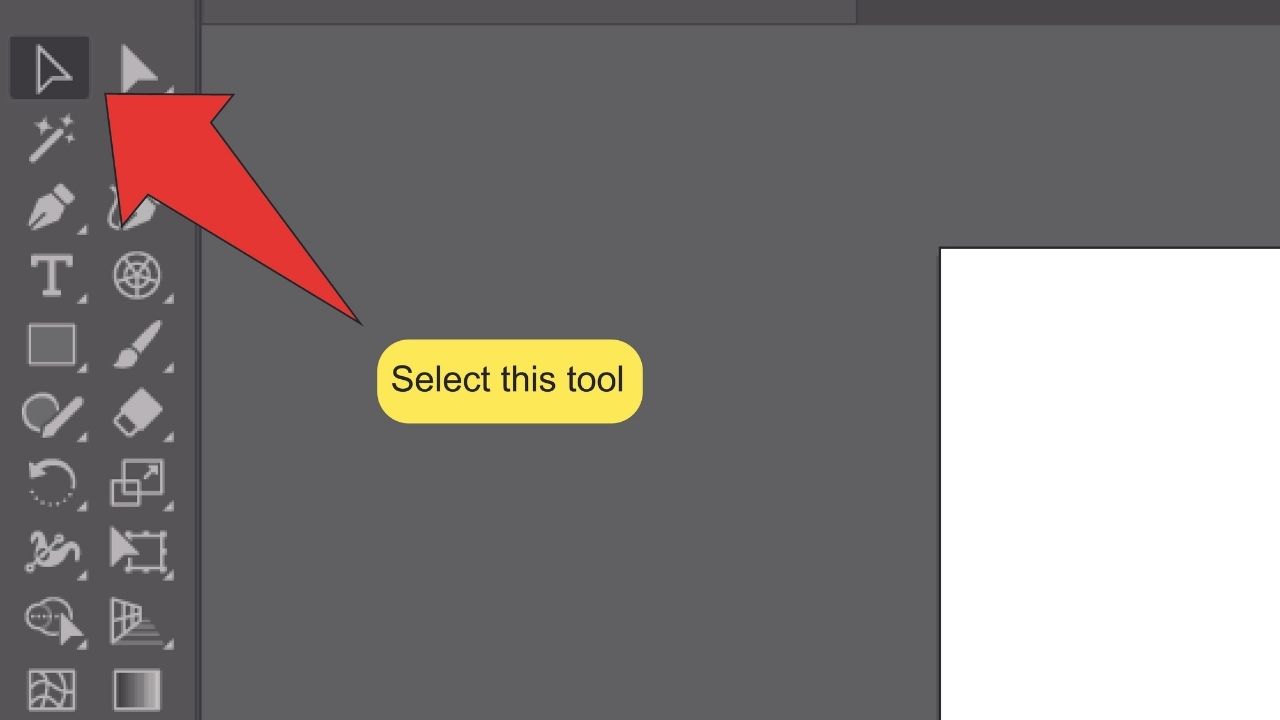
Detect and select the Selection tool. Look for the Selection tool, located on the toolbar on the left side of your screen. Alternatively, you can employ the keyboard shortcut "V" to quick-select the tool.

Footstep five:

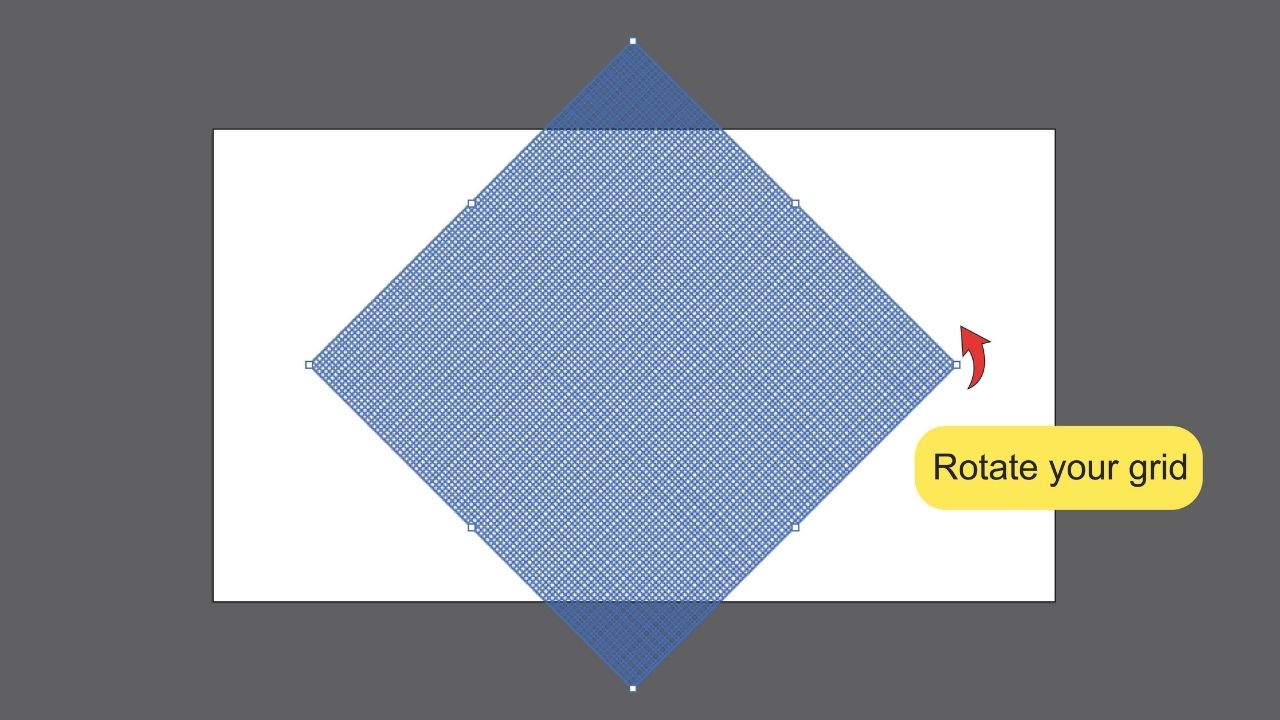
Rotate your grid. While your grid is selected, its edge and the dividers running through it should exist highlighted. There should as well be anchor points visible on and mid-way between the corners of your grid.
With the Pick tool equipped, hover your cursor outside the edge of the filigree near any visible anchor bespeak. Hold the "Shift" key while clicking and rotate your grid 45 degrees so it goes from a square shape to a diamond shape.

Step vi:
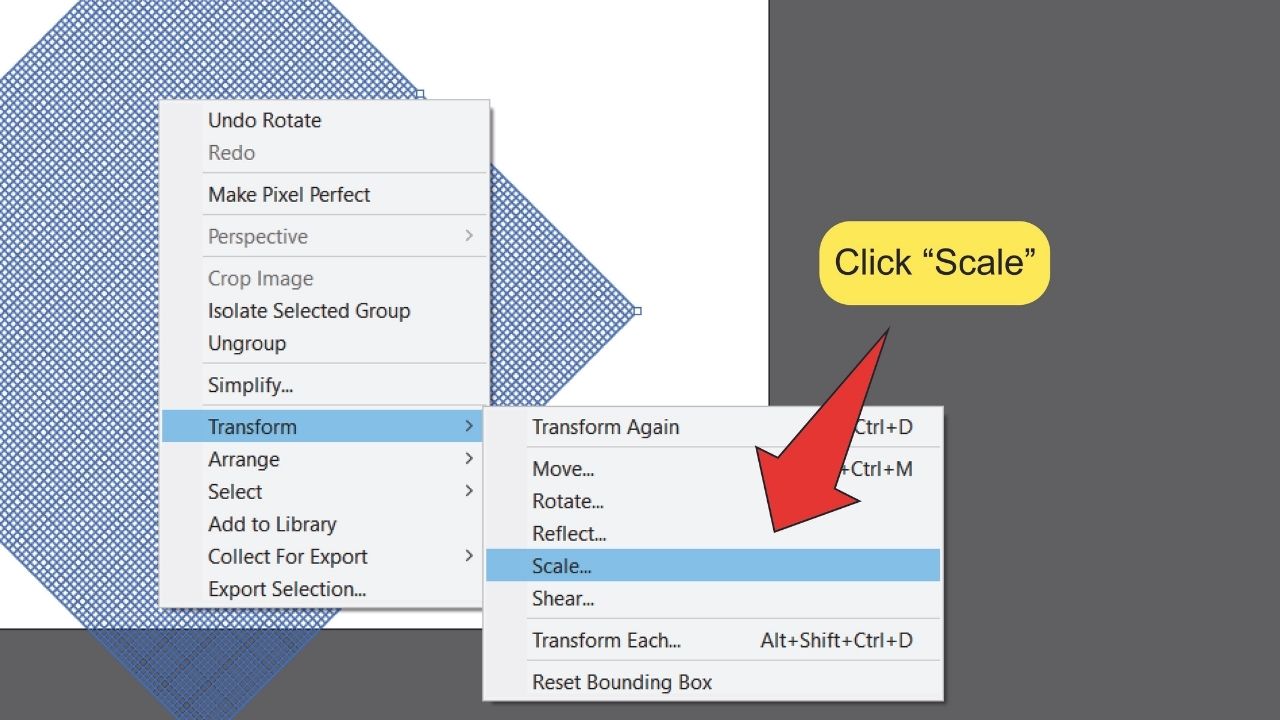
Open up the Scale window. Correct-click on your filigree, and then go to "Transform" and click on "Scale…". This will open the Scale window.

Step 7:
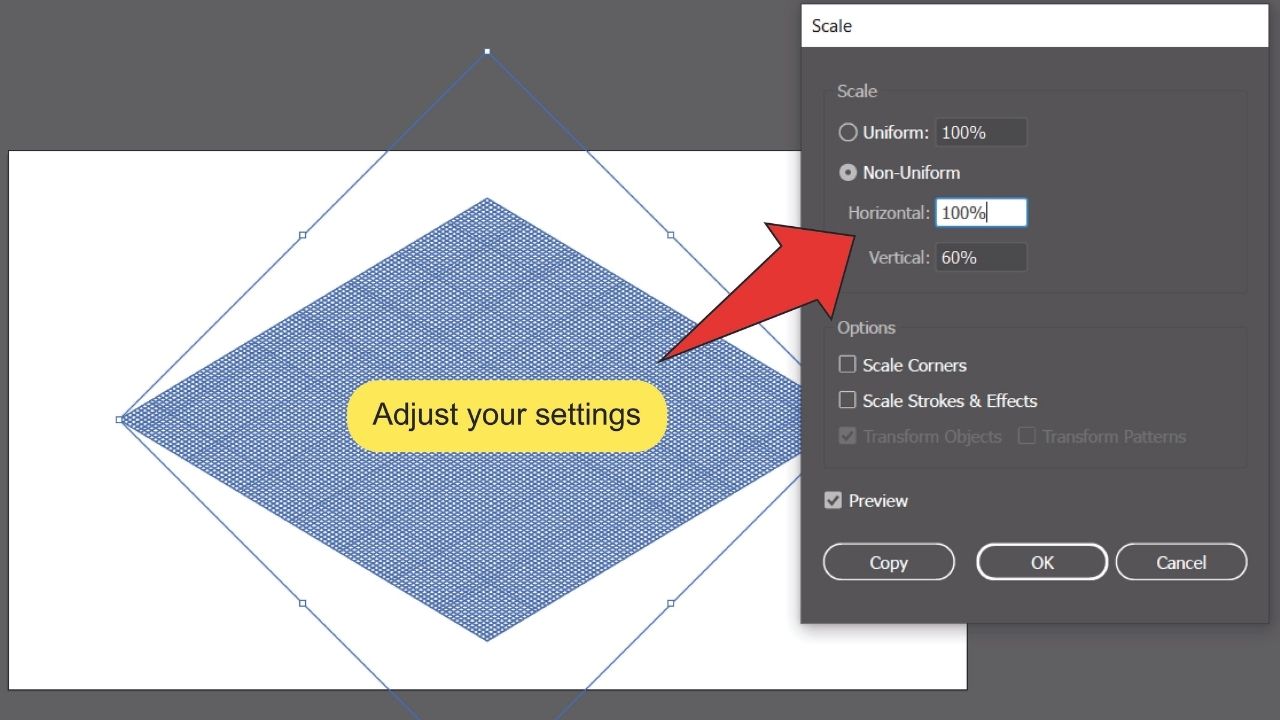
Calibration your grid. In the Scale window, select "Not-Uniform" and scale your filigree horizontally past 100% and vertically by 60%. Side by side, click the "OK" button at the lesser of the window.

Step viii:
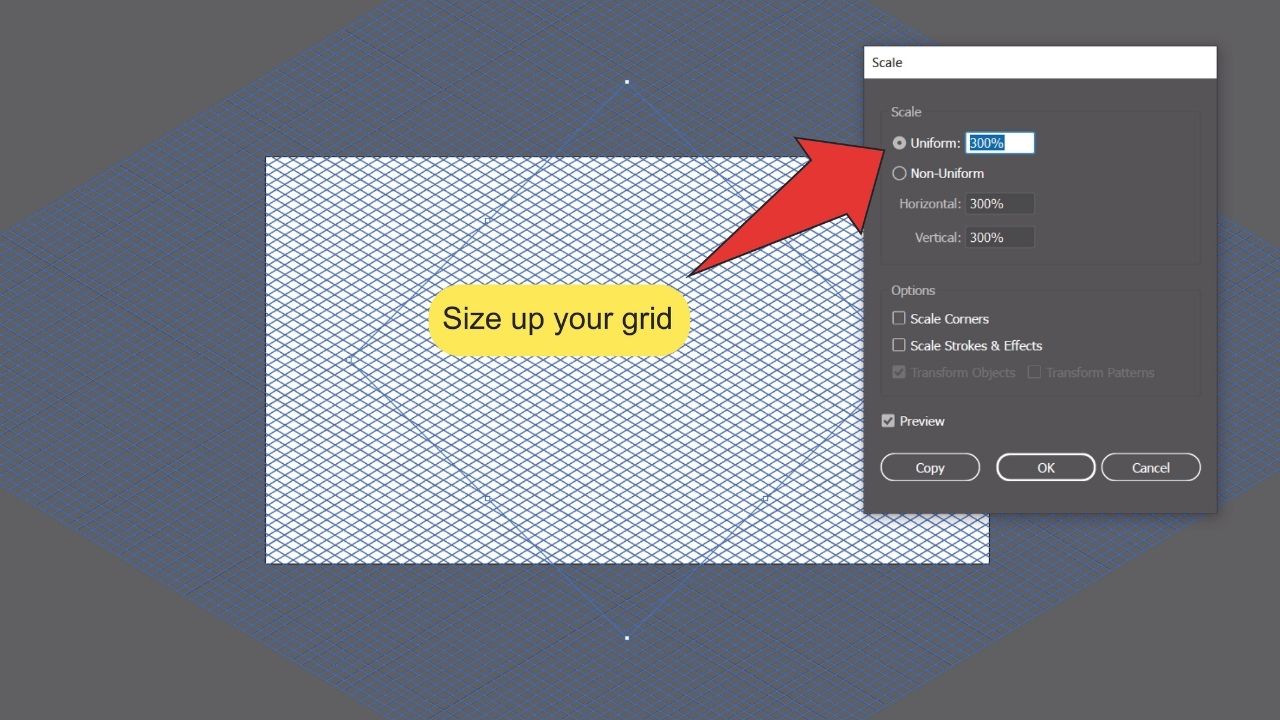
Size your grid up. Correct-click on your grid and open the Scale window again. This fourth dimension, select the "Uniform" option and enter the value of the percent you need to calibration upwards your grid to embrace your unabridged artboard. It helps to proceed the "Preview" pick selected while you do this. After you find the right value, click the "OK" push button at the bottom of the window.


Making A Round Polar Grid In Illustrator
Right-click on the Line segment tool icon, then click on the Polar Grid tool icon. Click anywhere on your artboard to open the Polar Grid Tool Options Window. Use this window to adjust the size of your grid, likewise every bit the number and skew of the dividers in it. Finalize your measurements past clicking the "OK" push button at the bottom of the window.
This method works well for circular designs and infographics.
Here's how to create a Circular Polar grid in iii easy steps.
Step i:
Discover and select the Polar Grid tool. Wait for the Line Segment tool on the toolbar on the left side of your screen. Right-click the Line Segment tool icon and click on the Polar Filigree tool icon that pops up.

Footstep 2:
Establish your grid settings. With the Polar Grid tool equipped, click anywhere on your artboard to open the Polar Grid Tool Options window. Like with the Rectangular grid, you can apply this window to adjust the size of your grid, equally well as the number and skew of the dividers in it.

Pace 3:
Finalize your grid pattern. Click the "OK" push at the bottom of the Polar Filigree Tool Options window to finalize your settings.


Frequently Asked Questions Almost How To Make A Filigree In Illustrator
How do I continue my grid from getting in the way while I work?
Lower the opacity of your grid so information technology's easier to see through and create a new layer under it to work on.
Is there another manner to place my grid?
Yes. Simply click on your artboard while the Rectangular or Polar Grid tools are selected and drag your cursor until your grid reaches the desired scale.

Hey guys! It's me, Marcel, aka Maschi. I earn a full-time income online and on MaschiTuts I gladly share with you guys how I stay on summit of the game! I run several highly profitable blogs & websites and honey to speak nigh these projection whenever I get a gamble to do so. I practise this full-fourth dimension and wholeheartedly. In fact, the moment I stopped working an eight-to-5 task and finally got into online business every bit a digital entrepreneur, is problably one of the best decisions I ever took in my life. And I would similar to make sure that YOU tin can become on this path likewise! Don't permit anyone tell you that this can't be done. Sky'due south the limit, really…as long every bit you lot BELIEVE in it! And information technology all starts right here..at Maschituts!
Source: https://maschituts.com/three-ways-to-make-a-grid-in-illustrator/

0 Response to "How Do I Make My Art Boards Align With Grid Adobe Illustrator"
Publicar un comentario